
学校が休校になり、自宅で自習といっても、元気有り余る小学生が長時間、家の中で宿題や問題集をやるのはなかなか難しいですよね。気がつくと、ゲームやYOUTUBEをだらだらとやって過ごしてしまいがちです。
そういうわけで、今回は、お家で楽しみながら、プログラミングが自習できる無料サイトを、厳選してご紹介します。
2020年4月からのプログラミング教育必修化に向けて、この機会をうまく活用しましょう!
1.動画で学べるサイト
プログラミング初心者の方や、子どもが使えるパソコン、タブレットがご自宅にないという方におすすめなのが、動画でプログラミングを学べるサイトです。
マウスやキーボード操作も必要なく、ご自宅のiPadやおさがりのスマホなどで気軽に学習することができます。
また、すでにプログラミングをはじめているという子でも、改めてコードの使い方などを復習できます。
反面、実際に手を動かして制作しないので、知識の予行演習や、制作と交互に学習するようなスタイルがおすすめです。
1-1.Why!?プログラミング(NHK)

NHKで放送されている教育番組「Why!?プログラミング」の公式サイトです。
過去の放送が動画配信されており、番組を楽しみながら、プログラミングを学ぶことが出来ます。
内容は、「Why?ジャパニーズピーポー??」でお馴染みのお笑い芸人、厚切りジェイソンと番組キャラクターの「ラム」と「プログ」が、プログラミング学習言語のScratch(スクラッチ)を使って数々の問題を解決していきます。
配信内容も「No.0 スクラッチを始めよう」といった初心者にオススメのものから、「No.19 はかりスパイダー直せ」などのプログラミングに慣れてきた子でも歯ごたえのあるようなものまで、段階を追って学んでいけると思います。
1-2.ドットインストール

3分動画でマスターできるプログラミング学習サービスサイトです。
こちらは、本来は子ども向けではなく、大人でこれからプログラミングを学びたいという方向けに作られているサイトですが、子ども向け学習言語のスクラッチ(Scratch)の講座も無料公開されている為、ご紹介します。
まずはScratch2.0入門(全19回)の内容がオススメです。
Scratchの基本的な使い方から、各コードの説明、簡単なゲームの作り方まで網羅しており、プログラミングに慣れた子でも、普段あまり使わないコードを覚えたり、新たな活用方法も学べると思います。
その反面、かなり早口で進行するので、聞きとるのが大変なのと、Scratchのバージョンが古く(現在はVer 3.0)若干、コードの名称や配置が変わっている点はちょっと残念です。
こちらのサイトの利点としては、本来は大人向けなので、Scratchでプログラミングの基礎がある程度理解できてきたら、次のステップとして、Web系のHTMLやCSS、ゲーム系ならC、Java、Unityなど他の言語やツールを学ぶのにも適しています。
2.実際に動かして学べるサイト
動画で学んで、実際に手を動かしてプログラミングをやってみたいと思ったら、動かして学べるサイトがオススメです。
ご自宅のパソコンもしくは、タブレットなどの環境があれば、始めることが出来ます。
プログラミング学習はやはり、実際に手を動かしながら、学んでいく方が効率的です。1つ1つ動かしながら、うまくいかない場合に「どこが悪いのかな?」「どうしたらちゃんと動くかな?」と自分の頭で考えることで、より学びの質が上がります。
とはいえ、親の目が届かないところでパソコンやタブレットに自由に触れさせるのは不安という方もいらっしゃると思いますので、その場合は、動画で学ばせつつ、親が一緒に見てあげられるときにこういったサイトを利用するというのが良いでしょう。
2-1.Code.org

Code.orgは教育機関におけるコンピュータサイエンスを身近に、全ての生徒がコンピュータサイエンスを学ぶ機会を持つことをヴィジョンに掲げる非営利団体です。
Amazonやフェイスブック、グーグル、マイクロソフトといった名だたるIT大手企業が寄付をしてサポートしています。
コースの中にある「コンピュータサイエンス入門」は、4〜6歳、6歳以上など各年齢別に、20時間ほどのコースがあり、サイト上でゲームで遊ぶ感覚で、プログラミングを学んでいくことが出来ます。
各コースには16〜20くらいのステージがあり、1つ1つクリアしていく達成感を感じながら、進めていくので、モチベーションを落とさずに続けることが出来ると思います。
また、「アナと雪の女王」や「マインクラフト」など子どもに人気のキャラクターを使用したコースもあるのも、子どもたちには、嬉しいポイントですね。反面、どうしても決められた課題をクリアすることになるので、自分が考えたものを自由に作りたいと思ってくると物足りなくなるかもしれません。
2-2.Scratch

今や、小学生のプログラミング学習の定番とも言える学習言語Scratch(スクラッチ)の公式サイトです。
ScratchはMITメディアラボが開発しました。「若者たちが、クリエイティブに考え、体系的に判断し、強調して学ぶための手助けをする、21世紀を生きるために欠かすことのできないスキルを育むという理念で作られています。
コドラボでもインタラクティブコースで採用しており、お馴染みの学習言語です。
このサイトの「チュートリアル」をご紹介します。「チュートリアル」では、「おしゃべりするアニメを作ろう」、「ピンポンゲーム」など動画を見ながら、実際にプログラミングを行い、制作していくことが出来ます。お手本通りにできたら、キャラクターを変えてみたり、動くスピードを変えたりと改造することも出来るので、自由度も高く学習できるでしょう。
注意点としては、Scratchのトップページには、世界中のScratchユーザーが作ったゲームが共有、公開されているのですが、「他の人が作ったゲームを遊ぶだけ」になってしまわないように注意が必要です。
中のコードを見たり、研究の為や、「こんなことも出来るんだ!」とモチベーションアップの為なら良いのですが、気がつくと「ゲーム版YOUTUBE」になってしまいがちなのです。また、コメント欄の書き込みでもトラブルになることもあるので、お子様と約束ごとを決めたり、大人の目が必要になってくると思います。
2-3.Viscuit

Viscuit(ビスケット)は、メガネという仕組みを使って、直感的、簡単にアニメーションやゲームを作ることができる日本製のツールです。
単純な組み合わせでさまざまなことができるので、小学生未満の子どもでもプログラミングの楽しさや可能性を感じることができると思います。
パソコンの他、スマホやiPadなどのタブレットでも利用できます。
基本的な使い方は自分の描いた絵をメガネに入れることでアニメーションを作っていくのですが、組み合わせ次第で複雑な動きも作ることが出来ます。マイナス点としては、簡単にできる反面、Scratchなどに比べると、つくれる作品の制限は出てきてしまうので、小学校高学年になってくると、物足りなさを感じるかもしれません。
プログラミングをもっと深く学びたい!と思ったら、教室で学ぼう!!
本記事では、プログラミングを独学で自習するのに最適なサイトをご紹介しました。
動画サイトで「プログラミングって面白そう!」と興味を持ってもらったり、実際に作れるサイトで「作るのって面白い!!」とゲームを「遊ぶ」だけではなく「作る」ことの面白さを知ってもらうきっかけにして頂けたら、嬉しいです。
また、2020年4月から学校で始まる前に、プログラミングに触れておくことで苦手意識がなく、学習に取り組めるようになるのではないかと思います。
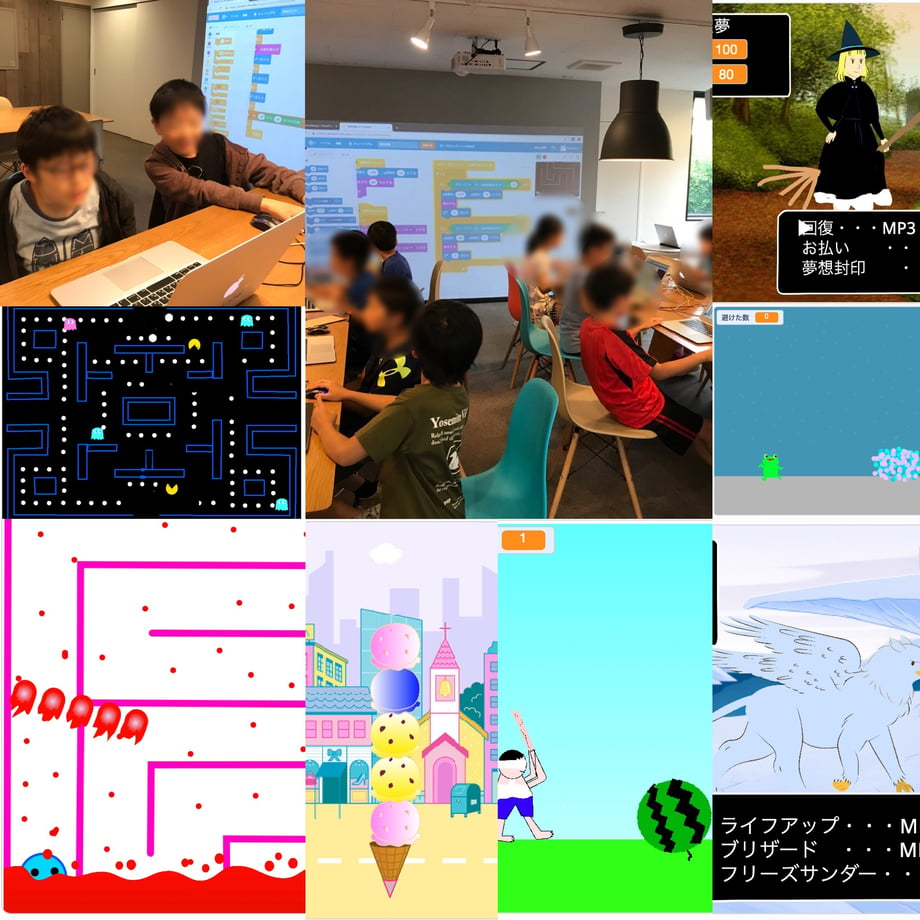
プログラミングに触れてみて、もっと色んなゲームが作りたい!ロボットやドローンも動かしてみたい!とお子様が好奇心を爆発させるようでしたら、ぜひ、コドラボの無料体験にお越し頂けたらと思います。
プログラミングも他の勉強と同じく、独学は可能です。ただ、「わからない時に聞ける人が近くにいる」、「一緒に学ぶ仲間がいる」、「発表の場がある」という環境があるのと、ないのでは学びのモチベーションも、効率も全く違います。
子ども達が常に前のめりになるような豊富なカリキュラムをご用意していますので、お気軽にご予約下さいませ!

コドラボのオンライン講座も配信中!
YOUTUBEでコドラボのオンライン講座も配信中です!Scratchのプログラミングでゲームを作ったり、プログラミングやテクノロジーの楽しさを動画で伝えていきます!ぜひ、チャンネル登録お願いします!!


